Ciclo de vida
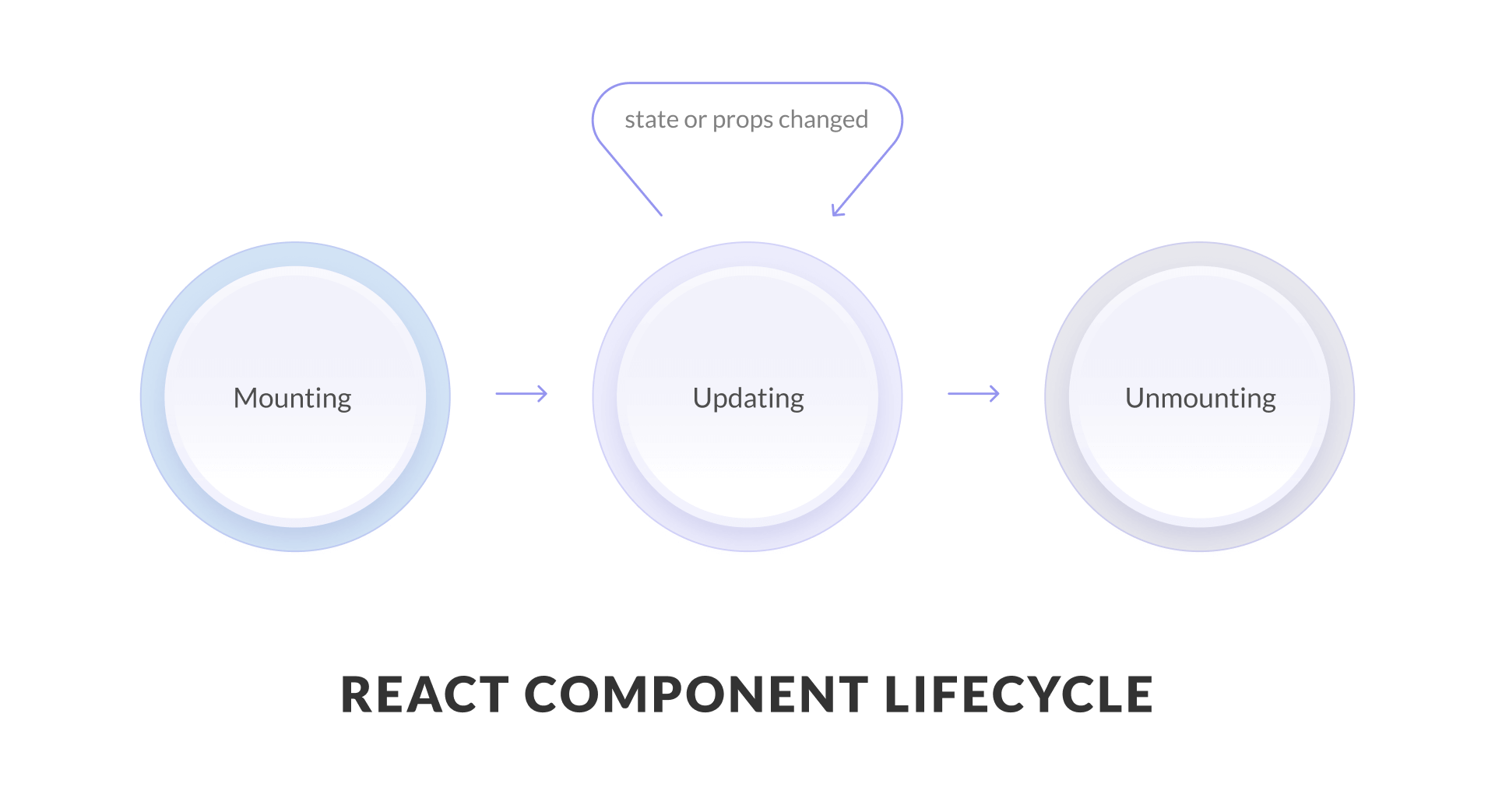
En React, cada componente pasa por diferentes fases durante su vida.

La fase de Mounting significa que el componente está en proceso de insertar su contenido en el DOM.
Updating se llama cuando el componente está siendo actualizado. La actualización de un componente se produce cuando hay un cambio en el estado del componente o de sus propiedades.
La última fase Unmounting se llama cuando un componente tiene que ser eliminado del DOM.
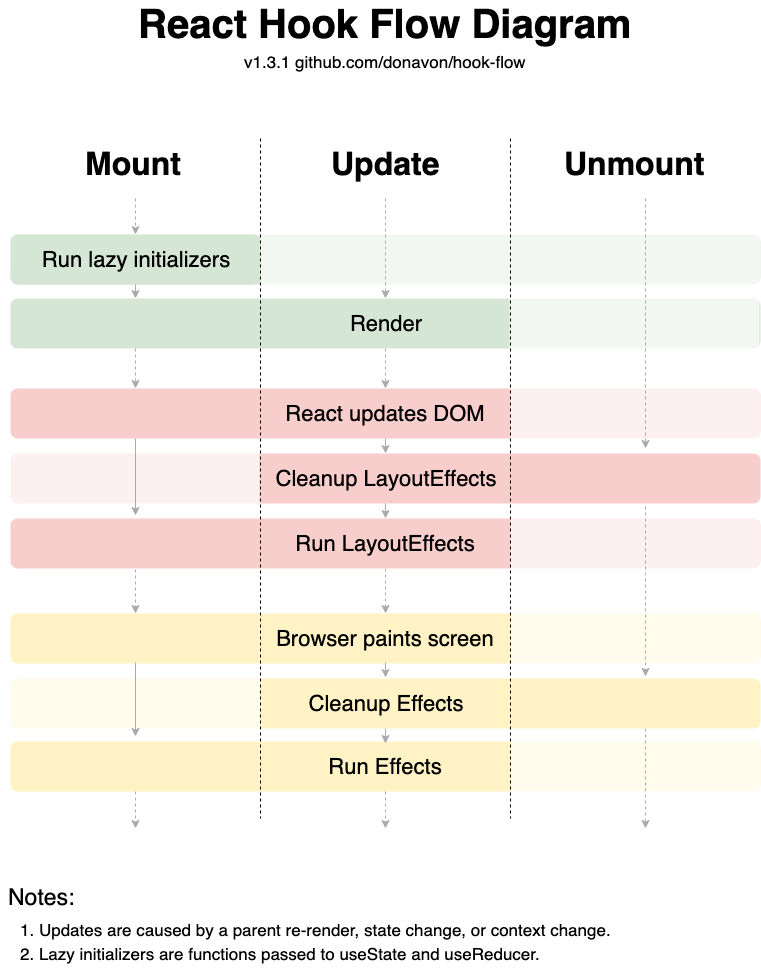
Con useEffect es posible realizar efectos secundarios (side effects) en los componentes, recibe una función como primer parámetro, que es ejecutada cada vez que un componente es renderizado, el segundo parámetro es opcional, es un array de dependencias que en caso de ser actualizadas provocan la ejecución de la función.
Los efectos secundarios son todas las operaciones que afectan al componente y que no pueden realizarse durante el renderizado, la obtención de datos, las suscripciones o el cambio manual del DOM son ejemplos de efectos secundarios.

useEffect ejecutará la función en la fase de update, después de que el componente haya sido montado en el navegador, cuando se cumple una de las condiciones:
- Por un cambio de estado (
useState) propio o de un ancestro. - Por recibir propiedades nuevas.
- La primera vez que el componente se monta.
tip
- Al añadir el efecto, la función es ejecutada cada vez que el componente se renderiza.
useEffectno es el ciclo de vida, se suele confundir debido a como funciona en componentes de clase.useEffectexiste para sincronizar el estado del mundo con el estado del componente.
warning
React remonta intencionalmente los componentes en desarrollo para ayudar a encontrar errores. La pregunta correcta no es "cómo ejecutar un efecto una vez", sino "cómo arreglar el efecto para que funcione después de volver a montarlo. Por lo general, la respuesta es implementar la función de limpieza.
import { useEffect } from 'react';
const Component = () => {
useEffect(() => {
console.log('mounting & updating')
});
}
export default Component;
useEffect retorna una función que es ejecutada cuando el componente es renderizado o se desmonta.
import { useEffect } from 'react';
const Component = () => {
useEffect(() => {
console.log('mounting & updating')
return () => console.log('unmounting');
});
}
export default Component;
Cada vez que el componente se renderiza se van acumulando nuevos intervalos.
La función de retorno de useEffect limpia el intervalo de manera que cada vez que el componente se renderiza lo detiene.
tip
La función ejecutada cuando el componente se desmonta, permite evitar comportamientos activos después de eliminar el componente del DOM.
tip
Es probable que el uso de efectos no sea necesario, los efectos se utilizan normalmente para "salir" del código React y sincronizar con algún sistema externo.
Para evitar que useEffect ejecute la función una vez el componente ha sido renderizado, se añade un array vacío como segundo parámetro de la función useEffect. Este uso del useEffect se suele relacionar con la carga de datos al renderizar componentes, en este caso, se modifica el hook que se encarga de los datos para cargar el listado de países de forma remota.
loading...
useEffect no ejecutará la función en los siguientes renderizados si no tiene un listado de dependencias a observar.
useEffect ejecutará la función la primera vez que el componente se renderice y posteriormente cuando las dependencias se actualicen.
loading...
tip
Al utilizar useEffect se pueden realizar cambios en el estado del componente, al realizar el cambio en el estado provoca que useEffect ejecute la función de nuevo, es decir, un bucle.
tip
Para realizar peticiones a sistemas externos es recomendable utilizar librerías como React Query, useSWR que ofrecen mecanismos para optimizar las llamadas, que de lo contrario se deberían implementarse manualmente.
tip
useEffect es asíncrono, para utilizarlo de manera síncrona antes de que el componente sea montado, React dispone del hook useLayoutEffect.